How to Resize images is really important if you like sharing your photographs online, whether on Facebook or on your own blog. While your camera shoot terribly high resolution images. it's always a good plan to down-size or pictures, not only as a result of most websites ignore large pictures, however also because making those pictures smaller can actually make them look better.
In this quick tutorial, I will show you the proper way to resize images . I have seen people employ all kinds of different techniques when it comes to resizing images in Photoshop.The below method is how I personally do it and it has been working great for me, at least based on your feedback. You can employ this technique to any photograph – whether it is a portrait or a sweeping landscape.
1) Why Resize / Down-Sample Images?
Why would you want to resize an image? Your camera is a very advanced tool and it contains millions of pixels. This is good if you want to print your images, but what if you want to share those photographs online? Many websites won’t even let you upload high resolution images, while others like Facebook will down-size them for you, automatically lowering the resolution and quality of those photographs. Because this automated photo reduction process is often not optimized for best quality, it can make your resized photo appear soft and might even result in loss of colors. To prevent that, it is always a good idea to properly resize your images before you use them online. This way, you are in full control of how your photo should look.2) The image resizing workflow
Once again, there are many different ways to down-sample images. Here is the workflow I personally use for my Photographs:- Import images into Lightroom
- Make necessary adjustments to the image I want to resize
- Open the image in Photoshop
- Clean up the image (sensor dust specks, unwanted objects, etc) using spot healing and other tools
- Do additional image adjustments like contrast boost, dodge and burn, levels and curves, etc
- Run a single pass of noise reduction (only applies if there is visible noise at 100%)
- Run a single pass of sharpening at 50-75% (Unsharp Mask) – this step is only needed if you will be using the high resolution image for print
- Down-sample the image to target resolution (target resolution is typically 1024 pixels wide for horizontals and 500 pixels wide for verticals)
- Run another pass of sharpening at 25-50% (Unsharp Mask)
- Export the image in sRGB color profile
3) The image resizing process
1.) First, let’s open our photograph in Photoshop by going to File->Open and selecting the photograph we want to edit:
Make sure to pick the full resolution file, not a previously resized version. If you use Lightroom, simply right click on the target image and then select Edit->Open in Photoshop. I am assuming that you have already worked on your photograph and adjusted its exposure, levels, saturation, etc. (Camera RAW or Lightroom). Always make sure to edit problem areas in full resolution, so either do it using Lightroom’s built-in tools or in Photoshop. I prefer the latter when I know that I will be working in Photoshop.
2.) Once the full resolution image is edited, run a single pass of noise reduction. I prefer a selective noise reduction process that only cleans up noise in problem areas. I find it to work better than Photoshop’s “Reduce Noise” filter. you can use Nik Software Dfine reducing noise like screenshot below :
The purpose is to reduce noise in the sky and other affected areas of the image.
3.) This step is only needed if you plan to keep the original image in full resolution for print. There is no practical reason to sharpen an image before you down-scale it (big thanks to Mark for correcting me). If your purpose is only to publish an image to the web, then skip this step completely.
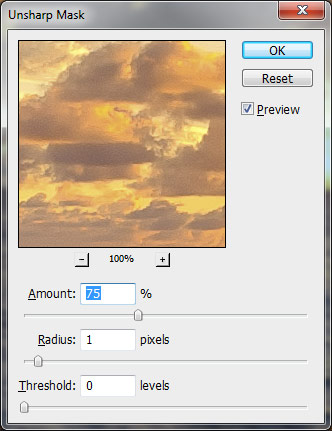
Make sure to apply a good sharpening technique to your high-resolution image. While commercial tools are great for this step, Photoshop’s built-in filters like “Unsharp Mask” and “Smart Sharpen” work great too. Here I am using 75% sharpening with 1 pixel radius:
4.) Now we are at a very important step – we will be down-sampling the image to lower the image resolution. To accomplish this, go to Image->Image Size and you will be presented with the following dialog:
At this point, you have to select the target resolution. I personally export 1024 pixels wide, but you might need to export in smaller or larger sizes (depending on what you want to do with it). Make sure to check “Constrain Proportions” on the bottom. Now type the target pixel size in the “Width” input with “pixels” selected next to it. As you type the width, you will see that the height will automatically adjust to a smaller number. For me, Photoshop automatically picked “681″, as seen below:
The next big task is to select a resampling method. On the very bottom of the screen you should see a dropbox with the following choices: Nearest Neighbor, Bilinear, Bicubic, Bicubic Smoother and Bicubic Sharper. I personally favor the “Bicubic (best for smooth gradients)” one, because it does a great job in reducing noise without sharpening the image (which we have already done). Occasionally I use “Bicubic Sharper” for some images, but “Bicubic” is my preference. Click OK after you are done making your choice.
5.) Now the image is much smaller in size. Noise should be completely gone as well (assuming it was not too noisy to start with), thanks to the Bicubic down-sampling method that we have used in the previous step. Now it is time to sharpen the image a little more, which will be the final step of the process before we extract it. Once again, either use a good selective sharpening process, or Photoshop’s “Unsharp Mask” as I have:
Remember, this is your final step to make your image look good, so be very careful in sharpening it. Pick an are of the image with the most detail and play with the sharpening “Amount”. I set mine on “50%” and it was plenty to bring out the detail I want. I could do “75%” with a 1 pixel radius and still get a good result though, so the range of 50%-75% seems to work great for this particular image. Every photo is different though, so you might find yourself using between 25-75%. Make sure not to over-sharpen the image!
6.) The final step is to extract the image for the web. Do not simply use the “Save” function – it will create a huge file that is not appropriate for the web. Instead, go to File->Save for Web & Devices. A screen will come up, as shown below:
This screen is very important, because it controls the format, resolution and other important things that will be embedded to your image. First, select JPEG as the format. I typically set my Quality to “80%”, which is a good target for photographs. I find that anything lower than 70% visibly degrades image quality and anything above 80% is an overkill for the web. Make sure that both “Optimized” and “Embed Color Profile” are checked. Blur should be at 0 and Matte does not matter (white by default). Next, make sure to check “Convert to sRGB” – you need this so that the colors in your photos are displayed correctly. I also often leave my “Copyright” metadata. Click Save, pick a location where you want to save the final image, give it a name, then click Save again.
I have been asked a lot about the PPI (pixels per inch) setting that I use on my web photos. Whether you use Lightroom, Photoshop or any other image processing software, the value you use for PPI does not matter. You can leave it at whatever value (I believe 72 is default) and you don’t need to change anything. The PPI value is only important for print – changing it while exporting images for the web will only add metadata to the file and will have no impact on how it is actually displayed on a monitor.
That’s it! Here is final image processed about how to resize images with the above steps: